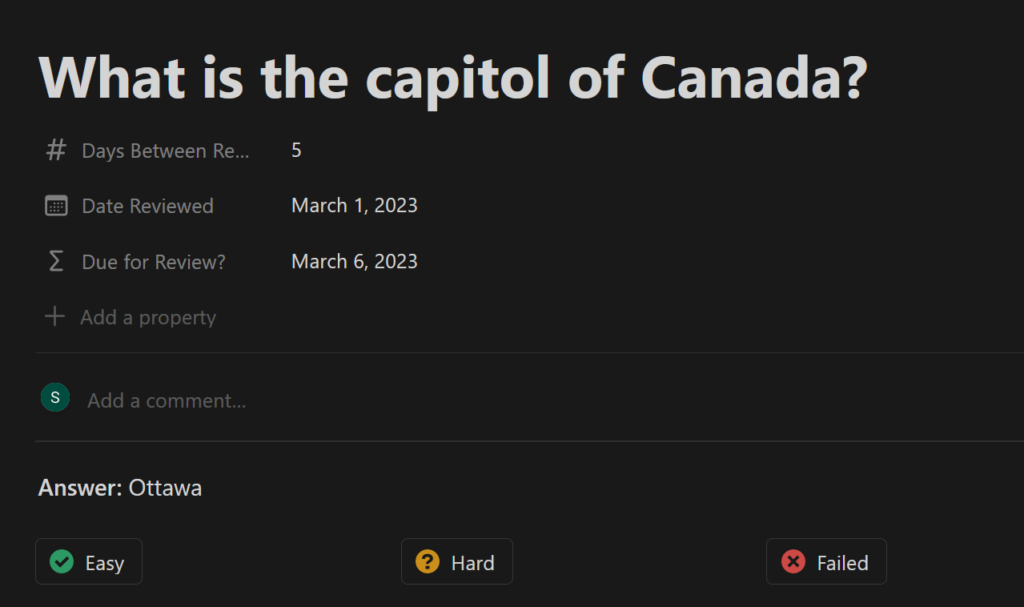
Spaced repetition and self-quizzing is a tried and true method to learn. Tools like Anki have been around for ages, and they do a great job of creating a digital cue-card system where you can easily test yourself to make sure you understand something. In the past I’ve played with using Notion for spaced repetition – I take all my notes in Notion anyway, and the software has really good flexibility for what sort of content you can put inside a block. I always found my attempts to make a functioning system slightly annoying, however, and it never really caught with me. With Notion’s newly instantiated “Buttons” block, you can now more easily instantiate a pretty good Anki-like cue card review system. By having a database with a record for each “Cue card”, you can open the page content to see the answer. Within this content, you can have a set of buttons for whether it was easy to remember, difficult to remember, or if you failed to remember it. When you click a button, it will update the property with the date reviewed, set a property for its next review date, and toggle the status of whether something is due for a review. You could easily make use of Relationship properties to organize cue cards by topic or course, too, though for the sake of demonstration I’m going to keep it simple.

This system is really easy to set up on your own, and I’m going to walk you through it step by step: but if you’re lazy and also want to support me, you can purchase the template for two bucks on my Gumroad.
Setting up your properties
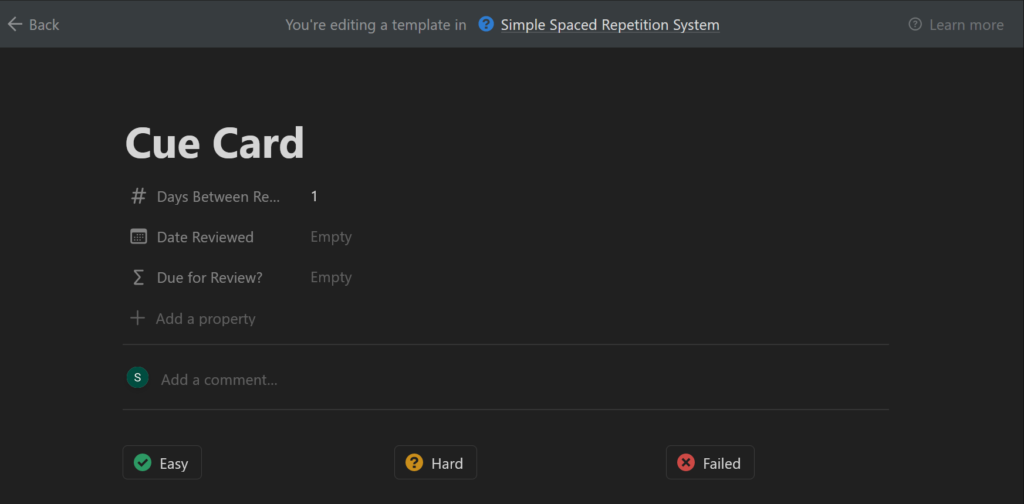
All you need is 3 properties – “Date Reviewed” as a date property, “Days between repeats” as a number property, and “Due for Review?” as a formula property. This could be integrated into your existing notes system, or you could follow along and create a new database with me. The formula the “Due for Review?” property uses is as follows:
dateAdd(prop("Date Reviewed"), prop("Days Between Repeats"), "days")
This takes three arguments – first is our date reviewed, next is the number of days between repeats, and last is how to interpret the number, which is in days.
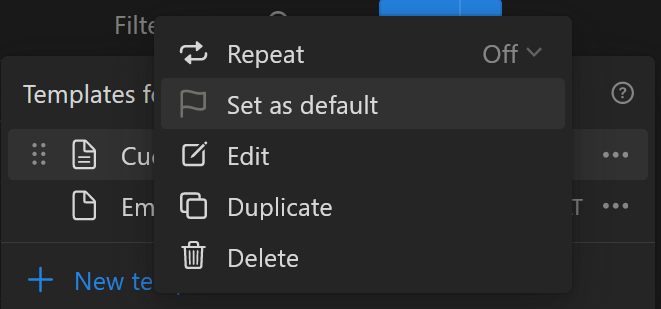
Setting a Default Template
Next, let’s go the dropdown menu by the blue “New” button on the top right of our database, and create a new template called “Cue Card”, inside it we’re going to go to the body of the template and type “/synced” to find ‘synced blocks’, and create a synced block.
Configuring your buttons:
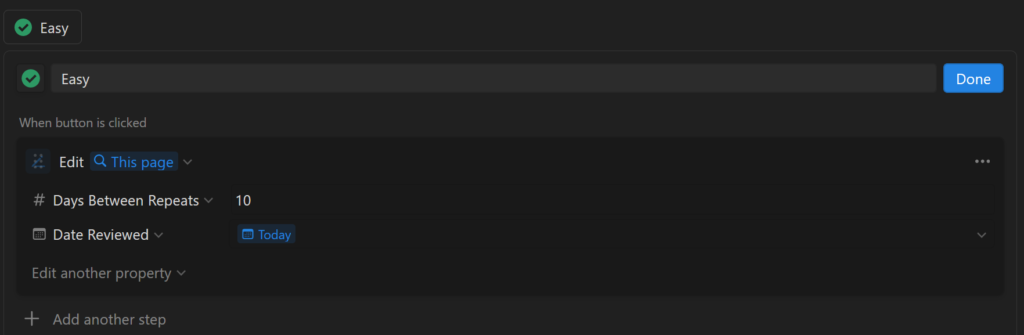
Now, let’s configure your buttons by typing /button and setting the properties like so, inside of your syced block. After the first button it’s easiest to just duplicate the button and modify it:

If it’s easy, you might want 10 or more days between repeats. Difficult? Perhaps two or three. Failed? Perhaps 0 or 1 days. Now, whenever you click the button, it will update the number of days between repetitions and your date reviewed, which will reset your formula. You could even have a “Don’t show this again” button which can add a status, like “Complete”, that you can filter out of your views. Because you used a synced block, updating the button values in any cue card (say you want to make “easy” wait 30 days instead of 10) will apply it across all your cue cards. If you want them to appear side by side, you can use a “/3 column” block.


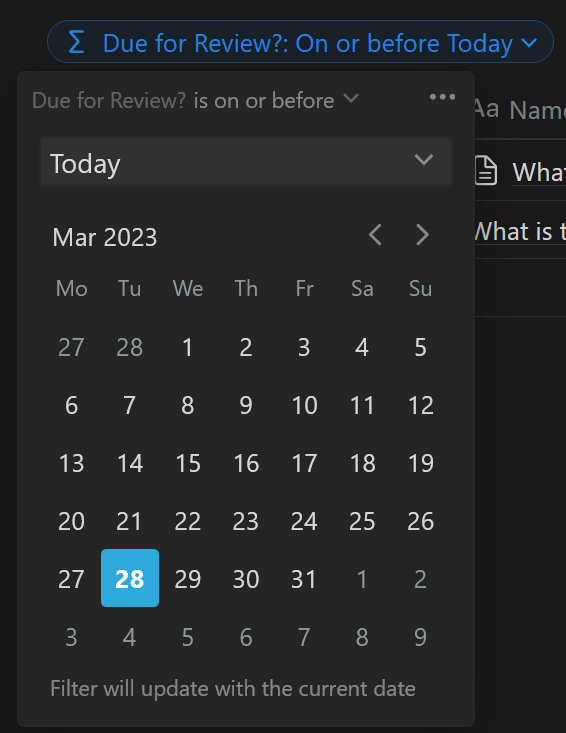
Now you can filter all of your cue cards on their “Due for Review” date. For example, one view might simply filter a list of all cue cards where their “Due for Review” is today or earlier.

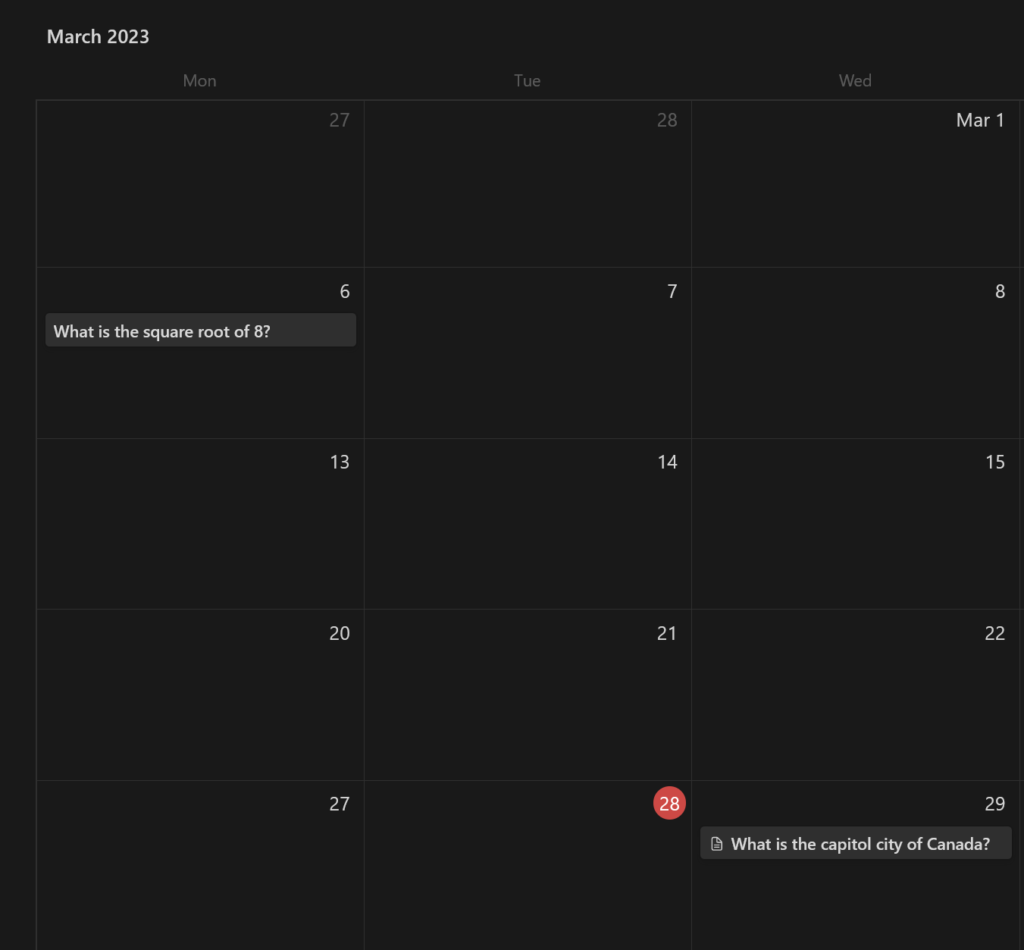
You can also view it in a calendar view, to see what’s upcoming:

This new system takes a little of the legwork out of modifying database properties.